Langkah 2: Tekan Create New Layer tombol untuk membuat layer. Aku menamakannya Ice:
Langkah 3: Pastikan warna foreground Anda adalah hitam dan warna Background Anda Putih kemudian pergi ke Filter> Render> Clouds:
Langkah 4: Sekarang pergi ke Filter> Render> Difference Clouds:
Langkah 5: Tekan CTRL + F beberapa kali (sekitar 10 kali) untuk mengulang Perbedaan Awan sampai Anda berakhir dengan sesuatu seperti ini:
Langkah 6: Klik kanan pada lapisan es kami, pilih Blending Options dan memodifikasi hal berikut:
Inner Glow:
Gradient Overlay:
Warna Gradient:
Pola Overlay (menggunakan pola marmer hitam yang ditemukan di Pola Rock):
Anda harus berakhir dengan sesuatu seperti ini:
Langkah 9: Dengan Type tool membuat teks Anda, gunakan Blade 2 font dan dimensi 80 pt.
Langkah 10: Klik kanan lapisan Text kami kemudian pergi ke Blending Options dan memodifikasi hal berikut:
Jatuhkan Bayangan:
Inner Shadow:
Outer Glow (warna hitam murni):
Inner Glow:
Color Overlay:
Gradient Overlay:
Langkah 11: CTRL + KLIK pada layer teks Anda untuk membuat pilihan itu, kemudian pergi ke Pilih Menu> Modify> Contract dan pilih 1 pixel:
Langkah 12: Buat Layer Baru dan isi seleksi dengan hitam.
Langkah 13: Klik kanan baru 'batin Text' lapisan ini, pergi ke Blending Options dan menerapkan Overlay Gradient:
Langkah 14: Tekan OK kemudian memodifikasi layer teks jumlah Fill batin ini 0% (di bawah Opacity). Anda harus berakhir dengan sesuatu seperti ini:
Langkah 15: Tambahkan Layer Color Balance Adjustment:
Langkah 16: Mengubah pengaturan berikut:
Bayangan: -100, -15, +8
Midtones: -41, -24, +23
Highlights: -43, -20, +23
Langkah 17: Buat New Layer, nama Shine, kemudian pilih Rectangular Marquee Tool (M) dan buat seleksi baru seperti pada gambar di bawah:
Langkah 18: Pilih Gradient Tool (G), pastikan bahwa warnanya putih dan yang lain adalah transparan, gunakan gradien tercermin dan membuat gradien dalam seleksi, (sama dengan saya). Kemudian tekan CTRL + D untuk membatalkan pilihan.
Langkah 19: Dengan Layer Pembersih yang dipilih CTRL + KLIK ke lapisan teks kita (bukan dalam satu) untuk membuat Pemilihan itu.
Langkah 20: Sekarang tekan pada Add Layer Mask untuk menambahkan Topeng ke dalam lapisan Shine. Tekan ke rantai antara lapisan dan masker untuk menghapus link itu (INI SANGAT PENTING - jika tidak maka tidak akan bekerja):

MENGHIDUPKAN INI (dengan menekan ke rantai antara lapisan)
KE DALAM:
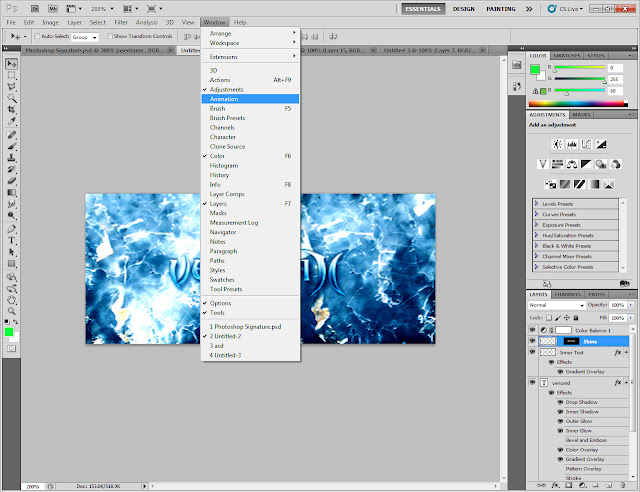
Langkah 21: Pergi ke Window> Animation untuk mengaktifkan Animasi Slider:
Langkah 22: Sekarang tekan pada Gandakan frame yang dipilih untuk membuat salinan frame pertama kami.
Langkah 23: Into the FRAME SECOND pastikan lapisan Shine dipilih (Pastikan itu bukan topeng) dan memindahkannya ke kanan (Anda akan melihat bersinar ke teks) hingga mencapai akhir teks dan Anda bisa ' t melihatnya lagi:
Langkah 24: Sekarang tekan tombol Twin Animation Frames dan tambahkan 15 Frames:
Langkah 25: Sekarang Anda dapat menekan tombol putar dan melihat animasi Pembersih ke gambar kita. Untuk menyimpannya sebagai GIF pergi ke File> Save For Web & Devices (ALT + SHIFT + CTRL + S) dan pastikan jenis gambar adalah GIF dan Looping Animation dipilih untuk Selamanya:

































No comments:
Post a Comment