Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5, Oke mari kita mulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kami akan mulai, pertama-tama buka program CorelDraw Anda, sekarang membuat file baru dan mengatur ukuran kertas Custom, mengatur Unit untuk Centimeters dan mengubah ukurannya ke 3,508 x 2.480 px.

Langkah 3: Membuat Web header
Sekarang bahwa kita memiliki set worksheet kita, sekarang kita akan mulai membuat Header Web, pergi ke "Rectangle Tool" dan membuat bentuk kotak dengan ukuran 1.860 x 615 px.

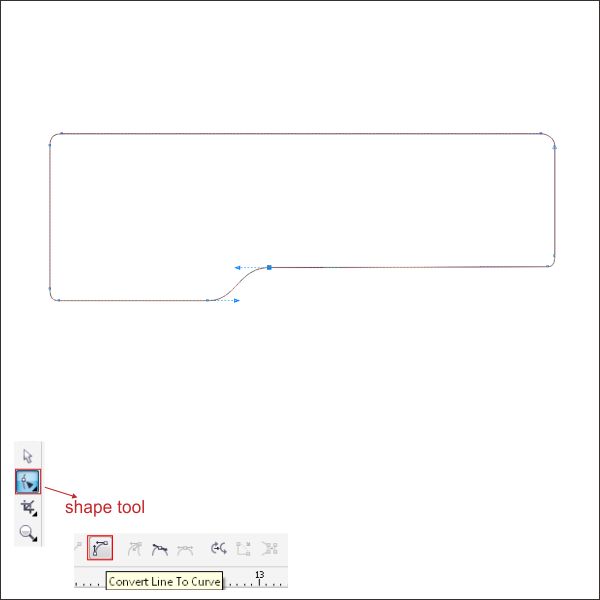
Setelah itu pergi ke toolbar kiri dan menemukan "Shape Tool", klik pada sudut kotak dan tarik, yang akan membuat sudut bulat.

Sekarang pergi ke "Shape Tool", klik dua kali pada garis tengah bagian bawah untuk membuat custom simpul / sudut.

Sekarang tarik node untuk membuat bentuk yang sama seperti di bawah ini.

Setelah itu pergi ke toolbar atas dan menemukan "Convert to Curves", klik dan tarik panah di sudut untuk membentuk seperti di bawah ini.

Mari kita menempatkan warna pada objek, pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.


Langkah 4: Membuat Web header Arus Elements
Pergi ke "Rectangle Tool" dan membuat bentuk kotak kustom yang serupa seperti di bawah ini.
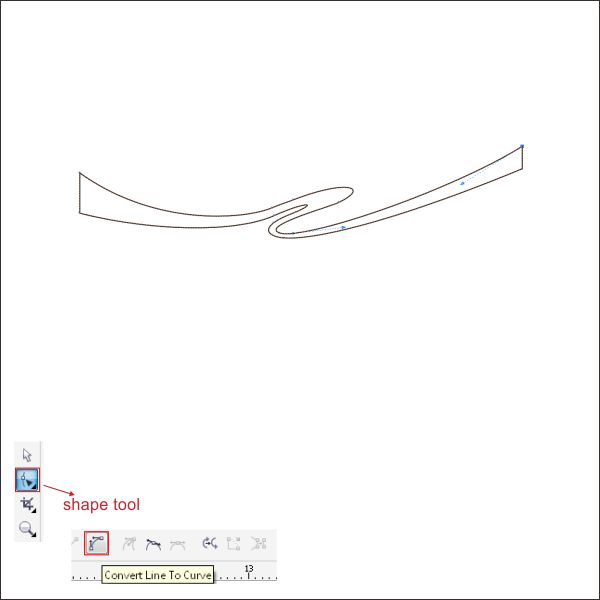
Setelah itu menggunakan langkah yang sama seperti di atas, membentuknya dengan "Shape Tool".

Sekarang membentuknya menggunakan "Shape Tool" dan "Convert to Curves" mirip seperti di bawah ini.

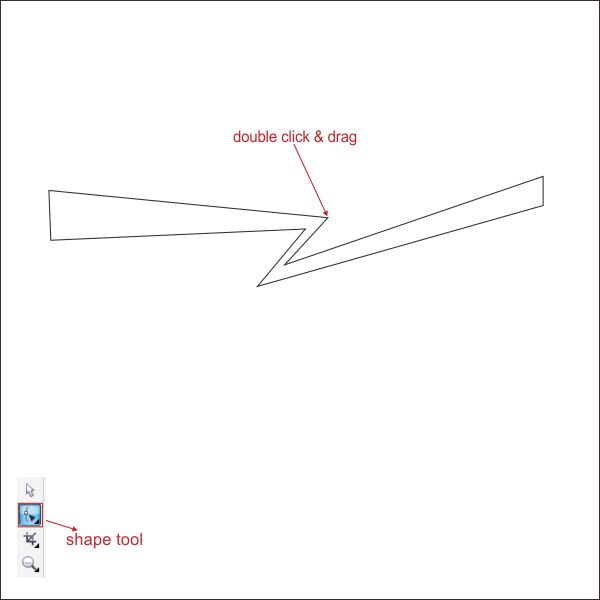
Mari menambahkan elemen-elemen lebih, pergi ke "Bezier Tool" dan membuat bentuk segitiga kustom yang serupa seperti di bawah ini.

Menggunakan langkah yang sama seperti di atas, bentuk menggunakan "Shape Tool".


Anda dapat menambahkan elemen lainnya menggunakan langkah yang sama seperti di atas, mirip seperti di bawah ini.

Oke memungkinkan warna pur di dalamnya, pilih bentuk utama dan pergi ke "Alat Fountain Fill" dan menerapkan nilai di bawah.


Sekarang pilih sisa elemen dan menempatkan warna di dalamnya.


Menggunakan langkah yang sama seperti di atas menambahkan elemen-elemen lebih ke bentuk kuning.

Langkah 5: Membuat Web header Exploding Elements
Oke sekarang pergi ke "Bezier Tool" dan membuat bentuk segitiga kustom yang serupa seperti di bawah ini.
Setelah bentuk yang menggunakan "Shape Tool" sampai terlihat seperti daun.

Salin bentuk menggunakan "Kiri + Kanan" klik mouse sambil menahan Ctrl, membuat bentuk disalin kecil.

Kita akan memangkas bentuk, pilih kedua bentuk daun dan pergi ke toolbar atas, di sana Anda akan melihat "Potong Alat" tekan itu dalam rangka untuk memangkas objek.

Menempatkan setiap warna yang Anda sukai, dalam hal ini saya menggunakan gradien Purple dan Dark Purple.

Oke sekarang menggunakan langkah yang sama seperti di atas membuat bentuk dua daun kustom lain yang serupa seperti di bawah ini.

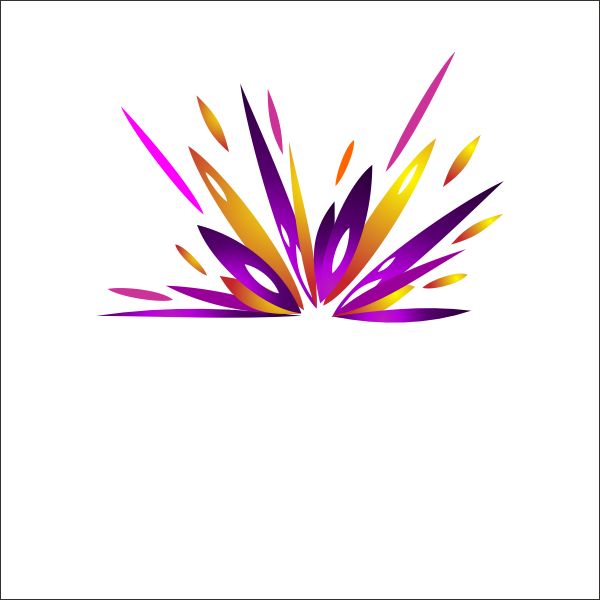
Aturlah posisi tiga bentuk sampai terlihat seperti bentuk meledak.

Salin dan mengaturnya serupa seperti di bawah ini.


Oke sekarang pilih semua objek dan kelompok dengan menekan "Ctrl + G", setelah sandal itu dan menyalinnya serupa seperti di bawah ini.

Langkah 6: Bekerja dengan PowerClip
Sekarang mengatur bentuk meledak ke sisi kiri elemen aliran, dan di atas Header Web yang sebelumnya kita buat.
Setelah itu pilih elemen Exploding dan menyalinnya, pastikan unsur disalin lebih besar daripada yang asli, menempatkan Gray warna di dalamnya.

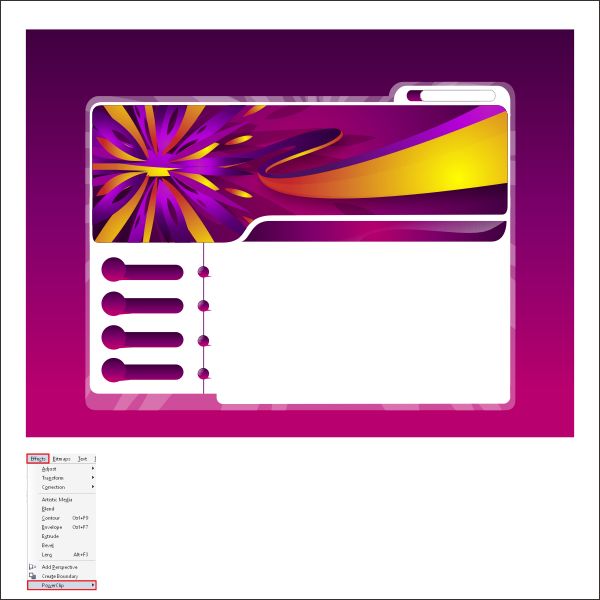
Sekarang kita akan memasukkan unsur-unsur ke dalam header web, pilih semua elemen dan pergi ke toolbar atas dan menemukan Efek> PowerClip, sekarang Anda melihat bahwa kursor berubah menjadi panah hitam, klik di header web.


Sekarang Anda sudah tahu bagaimana bekerja dengan "Rectangle Tool" dan "Shape Tool", membuat kotak pencarian di atas header web yang sama seperti di bawah ini.


Juga membuat kotak navigasi pada bagian bawah header web menggunakan langkah yang sama seperti di atas.


Langkah 7: Membuat Tombol Web
Mari kita ciptakan Tombol Web, pergi ke toolbar kiri dan menemukan "Callout Shapes Tool" menemukan calout lingkaran dan tarik ke worksheet Anda.
Setelah itu membuat bentuk kotak kustom di sisi kanan dari bentuk callout menggunakan "Rectangle Tool".

Membuat sudut bulat dengan klik dan drag dengan menggunakan "Shape Tool".

Menempatkan setiap warna yang Anda sukai, dalam hal ini saya menggunakan Pink dan Purple gradien.

Mari kita membuat efek mengkilap untuk tombol, pergi ke "alat Ellipse" dan menciptakan alat elips kustom yang serupa seperti di bawah ini.

Pergi ke "Alat Transparansi Interaktif", pegang dan tarik dari sudut ke tengah untuk menciptakan transparansi serupa seperti di bawah ini.

Sekarang salin tombol sebanyak yang Anda suka dan mengaturnya di bagian bawah header web.

Menggunakan "Callout Shape Tool" membuat callout yang sama seperti di atas dan mengaturnya di sisi kanan tombol.


Langkah 8: Membuat Web Bingkai
Mari kita ciptakan Web Frame, membuat bentuk kotak kustom menggunakan "Rectangle Tool" dan mengubah ukurannya ke 2.460 x 1.830 px.
Pergi ke "Alat Fountain Fill" dan menempatkan warna di dalamnya dengan menerapkan nilai di bawah ini.


Buat bentuk kotak kedua menggunakan "Rectangle Tool" dan ukurannya menjadi 1,892 x 1,355 px.

Sekarang bahwa Anda telah tahu bagaimana bentuk dengan "Shape Tool", bentuk frame yang sama seperti di bawah ini.

Oke sekarang mari kita menempatkan itu semua bersama-sama memilih semua objek dan elemen, dan meletakkannya di atas latar belakang ungu.

Setelah itu membuat lain bentuk kotak kustom menggunakan "Rectangle Tool" dan ukurannya menjadi 1,933 x 1,477 px.

Shape menggunakan "Shape Tool" mirip seperti di bawah ini.

Mengaturnya pada lapisan bawah elemen menggunakan "Shift + PageDown".

Setelah itu pilih frame terakhir dan pergi ke "Alat Transparansi Interaktif", mengatur transparansi ke Uniform.

Sekarang mari kita menempatkan tekstur pada frame terakhir yang kita buat, menyalin elemen meledak, menempatkan warna putih dan mengaturnya ke bagian bawah elemen.

Buatlah transparan dengan menggunakan "Alat Transparansi Interaktif" dengan menerapkan nilai di bawah ini.

Setelah tempat bahwa unsur-unsur meledak di dalam bingkai terakhir menggunakan "PowerClip" sama seperti langkah 6.

Oke sekarang memungkinkan membuat latar belakang lebih menarik, salin elemen Arus dan mengaturnya seperti di bawah ini.

Tempatkan dalam latar belakang menggunakan "PowerClip" sama seperti langkah 6.

Final Image
Dan kita sudah selesai, Anda dapat menambahkan rincian lebih lanjut seperti latar belakang atau isi untuk situs web untuk membuatnya lebih menarik seperti gambar akhir di bawah ini.


No comments:
Post a Comment