Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5, Oke mari kita mulai.
Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kami akan mulai.
Pertama-tama buka program CorelDraw Anda, sekarang membuat file baru dan mengatur ukuran kertas Custom, dan mengubah ukuran menjadi 4000 x 3000 pixel.

Langkah 3: Membuat Header
Sekarang bahwa kita memiliki set worksheet kita, kita akan mulai membuat Header
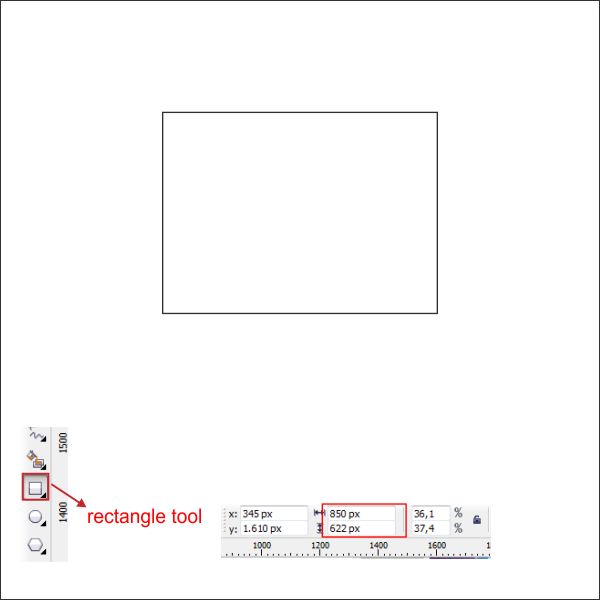
Pertama pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, membuat bentuk kotak dan kemudian membuat bentuk kotak diubah ukurannya menjadi 2621 x 742 pixel.

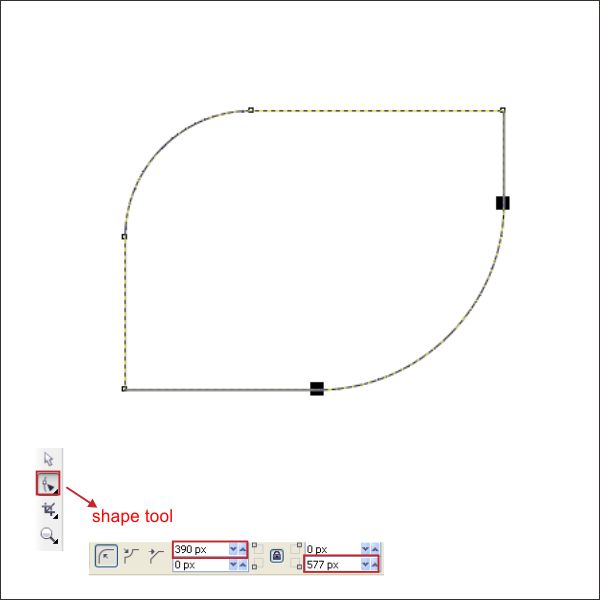
Setelah itu pergi ke "Shape Tool" dan pergi ke toolbar atas sana Anda akan menemukan pilihan sudut bentuk, menetapkan jenis ke Rounded Corner, dan mengatur Sudut Radius dari kiri atas dan pojok kanan bawah 50 px dan 168 px.

Mari kita menempatkan warna di dalamnya.
Pilih kotak pergi ke "Alat Fountain Fill", yang di toolbar kiri bawah, pilih kustom mengisi pada paduan warna dan membuat jenis Radial, mengisi warna dengan Dark Blue di sebelah kiri, Blue on tengah dan Light Blue di sebelah kanan.


Langkah 4: Membuat Notepad
Oke sekarang pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, membuat kotak bentuk baru dan kemudian membuat bentuk kotak diubah ukurannya menjadi 885 x 635 pixel.
Setelah itu pergi ke "Shape Tool" dan pergi ke toolbar atas sana Anda akan menemukan pilihan sudut bentuk, menetapkan jenis ke Rounded Corner, dan mengatur Corner Radius menjadi 107 px, taruh di seluruh pelosok.

Mari kita menempatkan warna di dalamnya.
Pilih kotak pergi ke "Alat Fountain Fill", pilih kustom mengisi pada paduan warna dan membuat jenis Linear, mengisi warna dengan Gray di sebelah kiri dan putih di sebelah kanan.


Sekarang membuat Shape Lingkaran kecil menggunakan "Ellipse Tool" di toolbar kiri, dan mengubah ukurannya menjadi 41 x 41 pixel.

Atur Lingkaran di atas Gray Box Shape, menempatkan warna Orange dan menyalinnya sebagai gambar di bawah ini.

Setelah itu membuat garis menggunakan "Bezier Tool" dengan klik kiri dan titik.

Mari kita bentuk dengan menggunakan "Shape Tool", klik pada tengah garis dan menemukan "dikonversi ke kurva" di toolbar atas, tarik panah di sudut dalam rangka untuk membentuk.

Sekarang pergi ke "Outline Tool" di toolbar kiri dan membuat garis tebal dengan menerapkan nilai di bawah ini.


Setelah itu mengatur berbentuk garis di atas Lingkaran Orange.

Menggunakan langkah yang sama seperti di atas membuat garis horizontal dan mengaturnya di atas Grey Box.

Kini kelompok semua objek dengan memilih dan tekan "Ctrl + G", mengaturnya di sisi kiri Header.

Langkah 5: Membuat Header Accent
Mari kita membuat judul lebih hidup dengan menambahkan lebih banyak aksen, pergi ke "Rectangle Tool", membuat bentuk kotak dan kemudian membuat bentuk kotak diubah ukurannya menjadi 1172 x 864 pixel.
Sesuaikan sudut menggunakan "Shape Tool" dan menerapkan nilai di bawah.

Pasang Light Blue Warna di dalamnya.

Mengaturnya di sudut kiri atas header.

Mari kita membuat kotak bentuk baru lain menggunakan "Rectangle Tool" dan ukurannya sebagai gambar di bawah ini.

Pergi ke "Shape Tool" dan menyesuaikan sudut dengan menerapkan nilai di bawah ini.

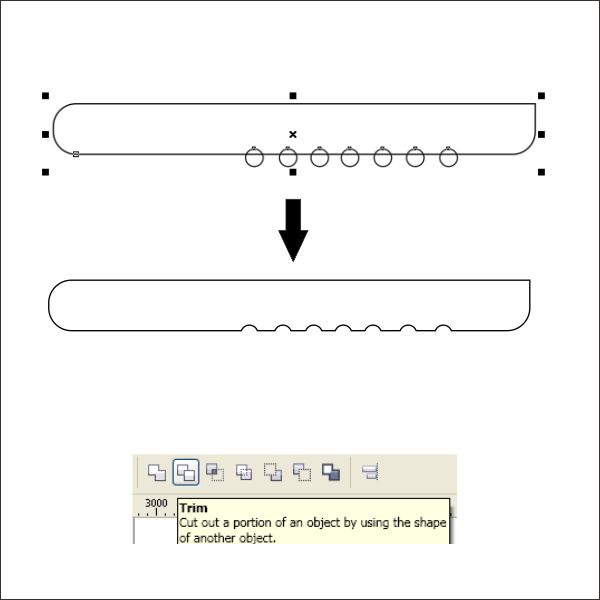
Buat beberapa lingkaran kecil di bagian bawah kotak, menggunakan "Ellipse Tool".

Sekarang pilih semua objek dan pergi ke toolbar atas, di sana Anda akan menemukan "Potong Alat", tekan pada rangka untuk memotong kotak.

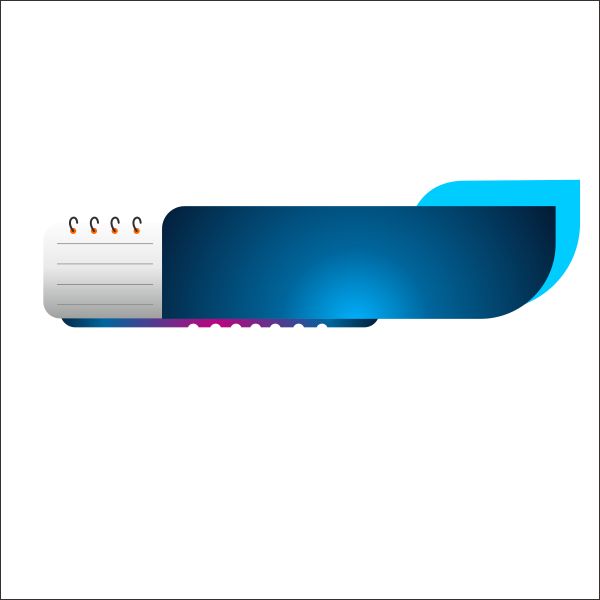
Mari kita menempatkan warna di dalamnya, pilih kotak pergi ke "Alat Fountain Fill", pilih kustom mengisi pada paduan warna dan membuat jenis Radial, mengisi warna dengan Dark Blue di sebelah kiri, Blue on tengah dan Pink di sebelah kanan .


Setelah itu, mengatur kotak ke bagian bawah Header.

Salin bentuk kotak dan mengaturnya di atas Header.

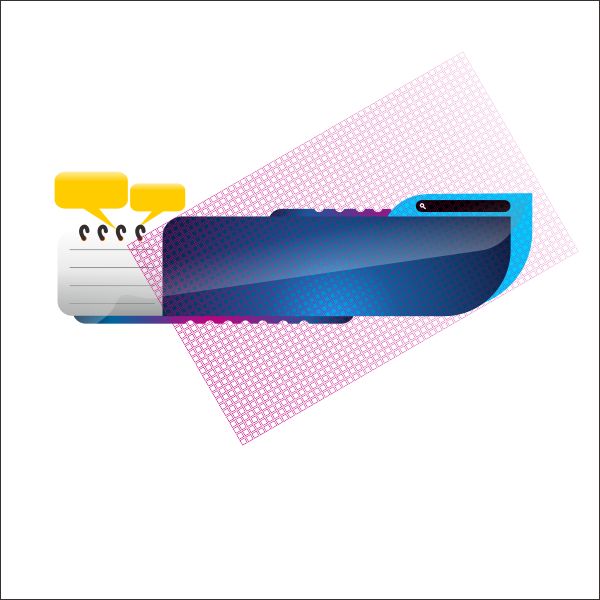
Setelah itu pergi ke "Callout Shape Tool" di toolbar kiri, dan membuat kotak callout.

Masukan Warna kuning gelap di dalamnya.

Flip dan salin Callout Box dengan menekan "Ctrl + Kiri + Kanan Mouse" sambil menyeret ke kanan.

Aturlah kedua Seranta Box di atas Notepad.

Oke sekarang kita akan membuat Kotak Pencarian, membuat bentuk kotak menggunakan "Rectangle Tool" dan ukurannya sebagai gambar di bawah ini.

Shape menggunakan "Shape Tool" dan menyesuaikan sudut seperti gambar di bawah ini.

Masukan Warna hitam di dalamnya.

Sekarang membuat lingkaran kecil dengan menggunakan "Ellipse Tool" dan ukurannya sebagai gambar di bawah ini.

Buat garis pada bagian bawah kiri lingkaran menggunakan "Ellipse Tool"

Menempatkan warna putih di dalamnya, dan mengatur di di atas Black Box.

Aturlah kotak pencarian di sudut kanan atas Header.

Langkah 6: Membuat Header Tekstur
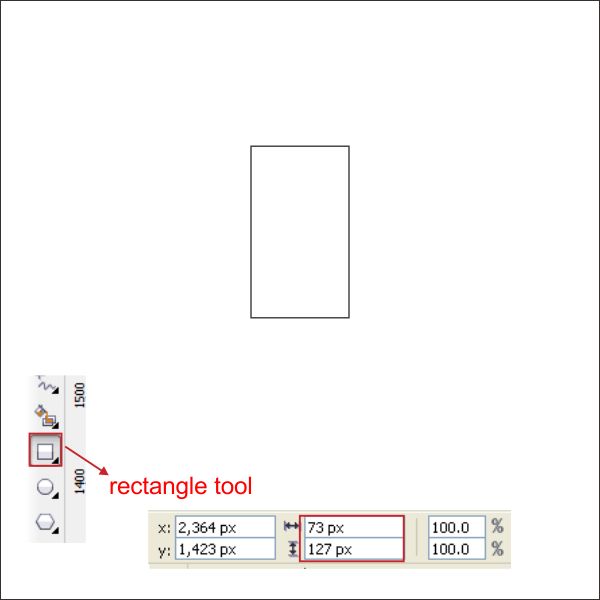
Mari kita menciptakan tekstur untuk Header, membuat bentuk kotak menggunakan "Rectangle Tool" dan ukurannya sebagai gambar di bawah ini.

Masukan warna Pink garis di dalamnya

Setelah itu copy kotak dengan menekan "Ctrl + Kiri + Kanan Mouse" sambil menyeret ke kanan, dan duplikat dengan menekan "Ctrl + D".

Sekarang pilih semua kotak, dan menggunakan langkah yang sama seperti di atas copy dan duplikat vertikal.

Langkah 6: Bekerja dengan Transparansi
Oke sekarang memungkinkan membuat tekstur sedikit transparan, pilih semua kotak dan pergi ke "Tools Transparansi Interaktif", sekarang Anda melihat bahwa di kursor ada kaca kecil, Klik Kiri & Tarik kursor, dari kiri ke kanan, sehingga transparansi akan membuat linier ke kanan.


Langkah 7: Bekerja dengan PowerClip
Sekarang kita akan menggunakan "PowerClip Tool" untuk memasukkan Tekstur ke Header, pertama memutar Tekstur dengan double klik dan memutar.
Setelah itu mengaturnya di atas Header.

Pilih Tekstur, dan kemudian pergi ke toolbar atas dan menemukan Efek> PowerClip> Tempat Di dalam Container, maka Anda akan melihat panah hitam, kiri-klik untuk Header, dan sekarang Anda akan melihat bahwa unsur-unsur Dikelompokkan berada di dalam Hitam Frame,
Anda dapat pergi "dalam" atau "luar" wadah dengan menekan "Ctrl" sambil mengklik dua kali.

Langkah 8: Membuat Tubuh Situs
Sekarang kita akan membuat tubuh website, pergi ke "Rectangle Tool" dan membuat bentuk kotak, ukurannya sebagai gambar di bawah ini.
Shape menggunakan "Shape Tool" dan menyesuaikan sudut seperti gambar di bawah ini.


Mari kita menempatkan warna di dalamnya, pilih kotak pergi ke "Alat Fountain Fill", pilih kustom mengisi pada paduan warna dan membuat jenis Radial, mengisi warna dengan Light Blue di sebelah kiri dan putih di sebelah kanan.


Setelah itu membuat kotak baru menggunakan "Rectangle Tool" dan menerapkan nilai di bawah.

Menggunakan "Shape Tool" menyesuaikan sudut kotak seperti gambar di bawah ini.

Masukan warna hijau di dalamnya.

Aturlah kotak hijau ke sisi kanan dari Badan website.

Salin kotak hijau dan mengubah ukurannya sedikit lebih kecil dari aslinya, mengaturnya di bagian bawah Green Box dan menempatkan warna pink di dalamnya.

Menggunakan langkah yang sama seperti di atas salinan lain dan menempatkan warna yang berbeda di dalamnya.

Sekarang pilih Tubuh Website dan salin ke pojok Kanan Bawah Tubuh website.

Mari kita menempatkan warna di dalamnya, pilih kotak pergi ke "Alat Fountain Fill", pilih kustom mengisi pada paduan warna dan membuat jenis Radial, mengisi warna dengan Dark Blue di sebelah kiri, Blue on tengah dan Pink di sebelah kanan .


Sekarang mari kita ciptakan tekstur untuk Tubuh Situs Web, pergi ke "Ellipse Tool" dan membuat bentuk lingkaran.

Salin lingkaran dan membuatnya lebih kecil dari aslinya.

Pilih kedua lingkaran, dan pergi ke toolbar atas, di sana Anda akan melihat "Potong Alat" pilih itu dalam rangka untuk memotong lingkaran.

Masukan warna Light Blue di Lingkaran Shape.

Menggunakan "Alat Transparansi", membuat lingkaran transparan dengan menyeretnya dari bawah ke atas untuk membuatnya Transparan Top Linear.

Sekarang salin Lingkaran dan membuat satu disalin lebih kecil dari aslinya.

Pilih lingkaran dan menempatkannya di dalam tubuh Website menggunakan "PowerClip" sama seperti langkah 7.

Pilih semua objek dan kelompok dengan menekan "Ctrl + G", dan mengaturnya ke bagian bawah Header.

Langkah 9: Membuat Navigation Bar
Sekarang mari kita ciptakan Navigation Bar, membuat kotak menggunakan "Rectangle Tool" dan ukurannya sebagai berikut.

Pergi ke "Shape Tool" dan menyesuaikan Waktu Corner.

Sekarang membuat lingkaran kecil di sudut kiri atas, dengan menggunakan "Ellipse Tool".

Pilih kedua objek, dan pergi ke toolbar atas, di sana Anda akan melihat "Potong Alat" tekan itu dalam rangka untuk memotong bentuk kotak.

Mari kita menempatkan warna di dalamnya, pilih kotak pergi ke "Alat Fountain Fill", pilih kustom mengisi pada paduan warna dan membuat jenis Radial, mengisi warna dengan Light Blue di sebelah kiri, dan Pink di sebelah kanan.


Kita akan membuat tombol, pergi ke "Rectangle Tool" membuat bentuk kotak dan ukurannya sebagai berikut.

Sesuaikan Pojok menggunakan "Shape Tool".

Masukan warna hitam di dalamnya.

Menggunakan "Alat Transparansi" membuat Shape transparan dengan menyeretnya dari Bawah ke atas, ini akan membuat bagian atas Transparansi linear.

Salin dan Duplikat Shape sama seperti gambar di bawah ini.

Sekarang menggunakan "PowerClip" tool, tempatkan Shape dalam Navigation Bar sama seperti langkah 7.


Setelah itu mengatur Navigation Bar ke sisi kiri dari Badan website.

Langkah 10: Membuat Background
Sekarang mari kita ciptakan Website Background, membuat kotak menggunakan "Rectangle Tool" dan ukurannya sebagai berikut.
Mari kita menempatkan warna di dalamnya, pilih kotak pergi ke "Alat Fountain Fill", pilih kustom mengisi pada paduan warna dan membuat jenis Radial, mengisi warna dengan Pink di sebelah kiri, dan Light Pink di sebelah kanan.


Setelah itu pergi ke "Basic Shape Tool", yang di toolbar kiri, setelah Anda klik pergi ke toolbar atas, di sana Anda akan melihat kotak drop pilihan, memilih bentuk tetesan air yang kedua dari terakhir, membuat drop air bentuk dengan klik dan drag.

Shape menggunakan "Shape Tool" seperti gambar di bawah ini.

Mari kita menempatkan warna di dalamnya, pilih kotak pergi ke "Alat Fountain Fill", pilih kustom mengisi pada paduan warna dan membuat jenis Radial, mengisi warna dengan Orange di sebelah kiri, dan Kuning di sebelah kanan.


Salin dan Duplikat Shape dan menempatkan warna yang berbeda untuk membuatnya lebih hidup, Anda dapat memilih warna yang Anda sukai.

Mari kita membuatnya transparan dengan menggunakan "Alat Transparansi", mengatur jenis transparansi dalam seragam dan menerapkan nilai di bawah.

Salin, Putar, dan menduplikasi Bentuknya mirip seperti di bawah ini.

Salin, Putar, dan duplikat lagi untuk membuat sampai terlihat seperti aliran balon.


Mengaturnya di atas Background.

Sekarang tempat aliran Ballon dalam Bacground menggunakan "PowerClip" alat sama seperti langkah 7.

Mari menambahkan lebih baclground untuk membuatnya bersemangat, membuat bentuk lingkaran menggunakan "Ellipse Tool"

Salin dan Duplikat itu mirip seperti di bawah ini.

Menempatkan warna di dalamnya, u dapat menggunakan warna yang Anda suka, tetapi dalam tutorial ini saya menggunakan Biru, Light Blue, Pink dan Ungu.

Setelah itu memungkinkan membuatnya transparan menggunakan "Alat Transparansi", drag dari pojok bawah kanan ke kiri sudut atas Lingkaran untuk membuatnya linear transparan.

Salin dan Duplikat Lingkaran serupa seperti di bawah ini.

Mengaturnya di sudut atas kanan dan kiri sudut bawah Background.

Sekarang pilih Header website, tubuh, dan Navigation Bar, mengaturnya di atas Background.

Final Image
Dan kita sudah selesai, Anda dapat membuatnya lebih menarik dengan menambahkan lebih banyak variasi seperti latar belakang teks atau tekstur, seperti pada gambar akhir di bawah ini.



No comments:
Post a Comment